
9 İşlemde WordPress Hızlandırma Optimizasyonu
WordPress, web site sahibi olan insanların en çok tercih ettiği web site tabanlarından biridir. Bunun sebepleri arasında ise arama motoru uyumunun fevkalade olması ve kolay bir şekilde özelleştirilebilmesi sayılabilir.
WordPress’in özelleştirmeye uygun olması da önemli avantaj sunar. Elbette tüm bu avantajları elde etmek için bazı anlarda hata ve sorunlarla karşı karşıya kalabilirsiniz. Özellikle de hızının yavaşlaması önemli sorunlardan biridir. Bu durum hem kullanıcı deneyimini hem site performansını doğrudan olumsuz olarak etkiler.
Site hızı zamanla kullanılan eklentilerin sonucu olarak yavaşlama sorunu ile karşı karşıya kalabilir. Bazı anlarda sitede kullanılan eklentilerin güncellenmesi gerekir. Yapılan güncellemeler eklentilerin daha verimli kullanılmasına yardımcı olur. Bu sayede site hızının düşmesine sebep olabilecek olumsuz durumların önüne geçilebilir. WordPress optimizasyonu adımında da bu noktaya dikkat çekilir. Site hızlandırma optimizasyonu için ise size etkili olacak 9 adım önereceğiz. Bu adımlarla siz de site hızınızı yükseltebilirsiniz.
Tabi ki bu durumla başa çıkabilmeniz için bir Webmaster olmanıza gerek yok. Sadece zamana ve sabra ihtiyacınız olduğunu belirtelim. Ayrıca bunun yanı sıra iyi bir yönlendirici kaynağa da ihtiyacınız olacak. Bu kaynağı sizlere bu yazımızda sunuyor.
WordPress Optimizasyon işlemini başarılı bir şekilde yerine getirebilmeniz için aşağıda sizle için oluşturduğumuz yönergeleri takip etmeniz yeterli.
- WordPress Hızınızı Ölçün
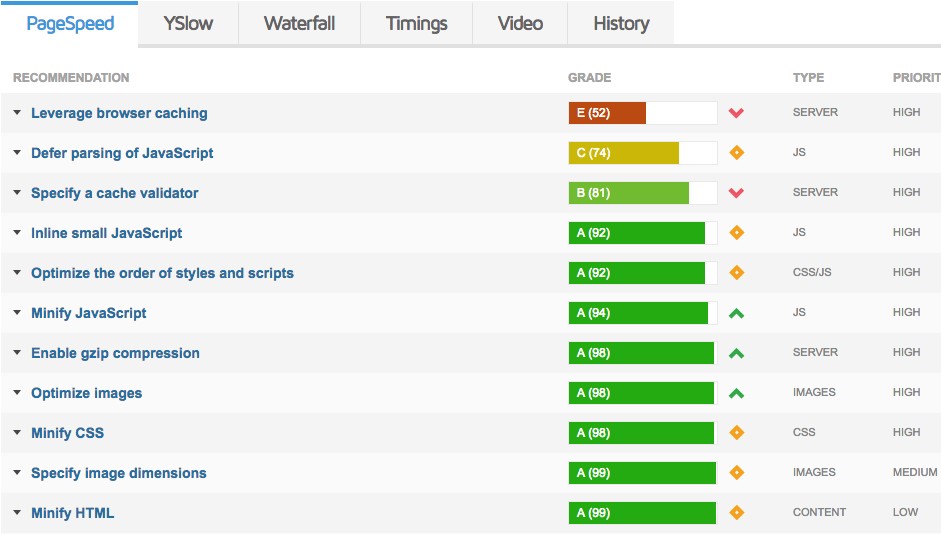
Öncelikle optimizasyon işlemi uygulamayı düşündüğümüz web sitesinin mevcut hız ve performans değerlerini ölçerek işe başlamayız. Çünkü web sitemizin hali hazırda nasıl bir performans sergilediğini, yavaşlamasına sebep olan durumları ve performansını etkileyen unsurları tespit etmek, çözüme giden yolu daha kolay belirlememize olanak tanıyacaktır. Site performansını denetlemek başlangıç noktanız olmalıdır. Öncelikle sitenin nasıl bir performans sergilediğini yavaşlığa sebep olan durumları veya performansı etkileyen unsurları tespit etmek gerekir. Ardından çözüme ulaşmaya odaklanabilir. Site hızını ölçmek için çeşitli araçlar vardır. Bu araçları kullanarak site hızını ölçebilirsiniz. Sonraki adım olarak ise sorun için etkili çözümler gerçekleştirebilirsiniz.
Bunun için GTmetrix’i kullanabilirsiniz. Google Page Speed ve YSlow değerlerinizi birleştirerek sizelere detaylı bir performans analizi sunacaktır. Daha sonra eğer optimizasyona gerek duyarsanız bundan sonraki adımları takip ederek durumu kontrol altına alabilirsiniz.

- Gereksiz Yüklerden Kurtulun
WordPress’in kolay özelleştirilebilir bir yapıya sahip olduğunu, birçok geliştiricinin bu web tabanı için sunduğu eklentiler ve temalardan anlayabiliriz. Bu sebeple web sitemizi geliştirmek, daha modern ya da daha işlevsel hale sokmak için yeni eklentiler ve yeni temalar kullanmak isteriz.
Bunu yaparken bire süre sonra web sitemizin inanılmaz yoğun bir eklenti çöplüğüne dönüştüğüne de sıkça rastlıyoruz.
Web site sahipleri yeni bir tema kurduğunda eskisini kaldırmayabiliyor, ya da sürekli yenilik için eklentiler yükleyerek siteyi yoğun bir yük altında bırakabiliyor. Bu durumdan kurtulmak için mutlaka işinize yaramayan ve artık ihtiyaç duymadığınız eklentileri tespit etmek ve kaldırmak olacaktır. Bu web site üzerinde ki yükü azaltacak ve daha performanslı bir şekilde çalışmasına olanak sağlayacaktır.
Yine eğer tema değişiklikleri yaptıysanız mutlaka eskisini silmeyi unutmayınız. Birçok kullanıcı eklentiler ve tema seçimi ile siteyi daha özel hale getirmeye çalışır. Ancak siteyi daha etkili hale getirmeye çalışırken yoğun bir eklenti kurulumu yapma hatasına düşülebilir.Gereksiz olarak yüklenen her bir eklenti sitenin hızını olumsuz yönde etkiler. Hatta bazı site sahipleri yeni tema seçimi yaptığında eski temayı silme gereksiniminde dahi bulunmayabilir. Tüm bu noktalar sitenin gereksiz yere yük taşımasına sebep olur. Bunun sonucu olarak da site hızı yavaşlayabilir.
Sitenizin performansını arttırmak için tüm bu yüklerden kurtarmalısınız. Kullanmadığınız eklentileri silebilir kullanmadığınız eski temaları sitenizde duruyorsa kaldırabilirsiniz. Sitenizde olan yükleri azalttığınızda hızın daha da arttığını gözlemleyebilirsiniz.
- HTML, Java ve CSS Kodlarınızı Küçültün
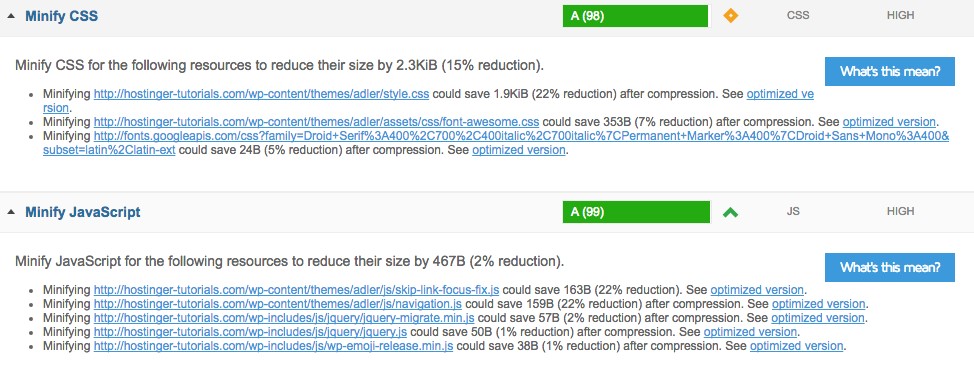
Sitede bulunan kodları aynı işleve sahip küçük boyuta sahip olanlar ile değiştirebilirsiniz. Buradaki temel amaç, aynı işlevi gören fakat daha küçük boyutlara sahip olan kod birikimleri kullanmaktadır. Bunu eklentiler ile yapabileceğimiz gibi, web sitemizin tema dosyalarının ağır ve büyük olanlarını tespit ederek manuel olarak da küçültme işlemi yapabiliriz. Bu da gereksiz boşluklar ve karakterlerin kaldırılması ile yapılabilir. Gereksiz boşluklar ve karakterlerden arındırılmış kodlar sitenizin hızını olumsuz yönde etkilenmesinin önüne geçer. Bunu eklentiler yardımıyla da yapabilirsiniz. Kullanacağınız bazı eklentiler ile sitenizde bulunan tema dosyalarını tarar.
Yapılan taramanın ardından sitede bulunan yüksek boyutlu kodlar tespit edilir ve daha ufak boyutlara getirilebilir. Bu anlamda kullanabileceğiniz başlıca eklentiler Autoptimize ve W3 Total Cache’dir . Bu eklentiler HTML, Java ve CSS Kodlarınızı sıkıştırmasına yardımcı olur.

- Gzip Sıkıştırmayı Aktif Hale Getirin
Kod yapılarını küçültmenin yanı sıra site hızını arttırmanın bir diğer yöntemi ise Gzip sıkıştırmayı aktif hale getirmektir. Site ziyaretçileriniz bazı anlarda uzak bir sunucu üzerinden gerekli gördükleri dosyaları sitenize yükleyebilir. Bu adımda yüklenen dosyaların boyutları ne kadar büyük olursa site hızı o derece yavaşlayacaktır. Oluşabilecek bu durumdan kurtulmak için Gzip sıkıştırma yöntemi kullanabilirsiniz. Uzaktan kontrolle yüklenen dosyaların boyutlarına küçültmeniz Gzip sıkıştırma yöntemi ile mümkündür. WP-Rocket sıkıştırma yöntemi için kullanılabilecek alternatiflerden biridir.
Çeşitli kod yapılarını küçültmenin haricinde yine en önemli WordPress hızlandırma işlemlerinden biri Gzip sıkıştırmayı aktif hale getirmektir.
Web sitemizi ziyaret eden kullanıcılar, uzak bir sunucudan gerekli dosyaları yüklemek zorundadır. Dolayısıyla bu dosyalar ne kadar büyük olursa web sitesinin yüklenmesi de o derece yavaşlayacaktır.
Gzip sıkıştırma yöntemi ile bu uzaktan yüklenen dosyaların boyutlarını küçültebiliriz. Bunu tek tuşla WP-Rocket adlı eklentiyle yapabilmeniz mümkündür.
Yine aşağıda ki kodları .Htaccess dosyanıza ekleyerek de bu işlemi gerçekleştirebilirsiniz.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/opentype
# For Older Browsers Which Can't Handle Compression
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSIE !no-gzip !gzip-only-text/html
</IfModule>
- Görselleri Optimize Edin
Web sitenize resim eklerken büklüklerine pek fazla dikkat etmiyorsanız bu büyük bir problem olarak ileride karşınıza çıkabilir. Büyük çözünürlüğe sahip görseller web sitenizde yüksek trafik kullanılmasına sebep olacağı için mutlaka zaman zaman sitenizde bulunan resimleri optimize etmelisiniz.
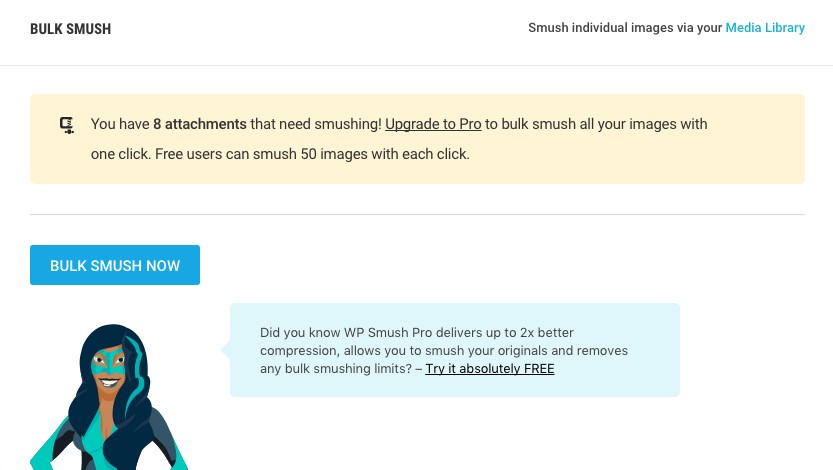
Görsel optimizasyonu site hızını etkileyen önemli faktörlerden biridir. Siteye eklediğiniz görsellerin boyutlarına dikkat etmediğiniz takdirde site hızı bu durumdan olumsuz yönde etkilenir. Özellikle büyük çözünürlüğe sahip görseller boyut olarak daha fazla yer kaplayabilir. Ancak bu demek değildir ki sitenizde düşük çözünürlüğünü de görselleri yer vermelisiniz. Kullanacağınız bazı eklentiler ile görsel optimizasyonu yapabilirsiniz.
Optimizasyon işlemi yaparken de çözünürlük kalitesinde ödün vermeden görsellerinizin boyutlarını düşürmeniz mümkün olabilir. Smush Image Compression and Optimization Eklentisi bu adımda kullanabileceğiniz basit ve kullanışlı bir eklentidir. Sitenizde bulunan görselleri kaliteden ödün vermeden optimize etmenize yardımcı olur. Smush Image Compression and Optimization eklentisi sayesinde web sitenizde yer alan tüm resimleri optimize ederek kalitesinden ödün vermeden boyutlarını küçültebilirsiniz.

- Uzun İçeriklerinizi Sayfalara Bölün
Web site optimizasyonu için dikkat edeceğiniz noktalardan birisi de uzun içeriklere sahip sayfaları bölmenizdir. Genellikle içeriklere gelen sayısız yorumu daha değerli toplu kontrollü bir şekilde saklamaya yardımcı olur. Bu işlemi gerçekleştirmek için yapılması gereken adımlar aşağıdaki gibi sıralanabilir:
- WordPress paneline giriş yapın
- Ayarlar bölümüne gelin
- Tartışma bölümü içerisine girin
- Sayfa başına maximum yorum saysını belirleyin
- PHP Versiyonunuzu Yükseltin
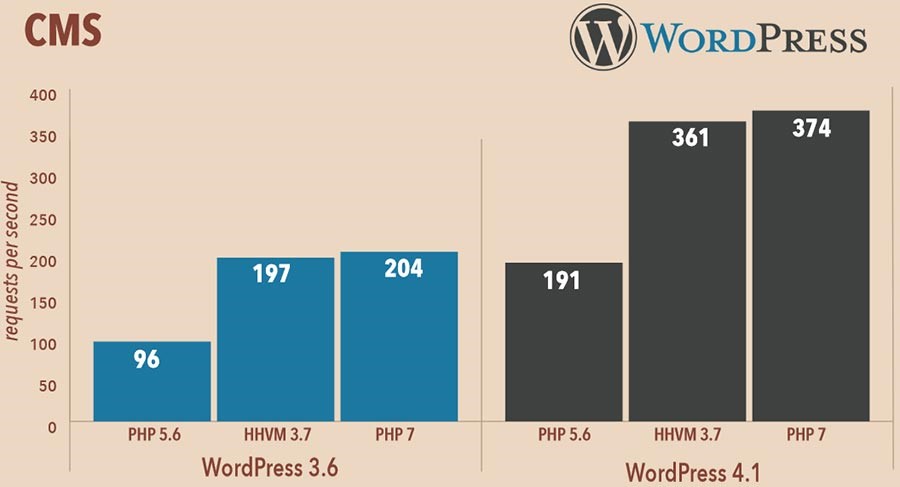
PHP versiyonu yükseltmek asla gözünüzü korkutmasın. Çünkü sağlayacağı yararlar web sitenize can suyu olabilir.
PHP versiyonunu yükseltmek de site hızının artırılmasında yararlı olacak adımlardan biridir. Güncel bir PHP sürümü kullanmak site hızını 2 katına kadar artırabilir. PHP 5 sürümüne göre PHP 7’nin tam 2 kat daha hızlı olduğu bilindiğine göre, PHP sürümünü yükseltmeniz için hiçbir engel yoktur. Ayrıca WordPress PHP 7’nin bellek optimizasyonundan da yararlandığı için performansınızda yaklaşık %30 – %50 bir iyileştirme sağlayabilirsiniz.

- Cache Eklentisi Kullanın
Cache yani ön bellekleme sistemi sayesinde ziyaretçilerinize daha hızlı bir sörf deneyimi sunabilirsiniz. Ön bellekleme mekanizmaları tarayıcılar içerisinde bilgilerini depoladığı için ziyaretçiler ilk girişinden sonraki tüm girişlerinde web sitelerinizi daha hızlı bir şekilde gezinebileceklerdir. Yine bu WordPress sitelerinizin daha performanslı bir şekilde çalışabilmesi için en etkili yöntemlerden biridir.
Önbellekleme mekanizması sayesinde tarayıcı içerisinde depolanan verilerin sayesinde ziyaretçilere bir sonraki ziyareti esnasında daha hızlı gezinme imkanı sunar. Bu da WordPress sitesinin performansını daha olumlu yönde etkiler. Aynı şekilde bu adımda da WP-Rocket ve W3 Total Cache eklentilerini kullanabilirsiniz. Bunun için WP-Rocket ve W3 Total Cache gibi eklentileri kullanabilirsiniz.
- CDN Kullanmak
WordPress optimizasyon işleminin son basamağı olan CDN kullanımı, özellikle yoğun içeriklere ve işlevselliğe sahip olan web siteleri için hayat kurtarıcı bir öneme sahiptir.
CDN kullanımı sayesinde web sayfasına bağlanan ziyaretçinin mevcut konumuna en yakın sunucudan istek yapılmasına olanak sağlar. Bu da aradaki mesafeyi kısalttığı için web sitenizin daha hızlı tepki vermesi sağlayacaktır. Uygun fiyata CDN Hizmeti satın almak için sayfamızı ziyaret edebilirsiniz.
Özellikle çok yoğun içeriklere ve işlevselliğe sahip siteler için bu adım hayati derece öneme sahiptir. CDN kullanımı site ziyaretçilerine bulundukları konuma en yakın sunucudan istek yapılmasına olanak sağlar. Bu adım arada olan mesafe kısaltması sebebiyle sitenin daha hızlı tepki vermesine yardımcı olur.


